
你好,我是Rocky。今天和你来聊聊人的感觉对设计的影响。
很多设计师在设计时容易靠感觉来设计,但我这节课不是教你怎么去找感觉,而是要教你如何在设计中正确理解人的感觉。
你可以把人想象成一个机器人。人身体上有很多的传感器,也就是我们说的感觉器官。传统的五感的眼、耳、鼻、舌、皮肤分别是视觉传感器、听觉传感器、嗅觉传感器、味觉传感器和触觉传感器。
人也有肌体神经和半规管之类的器官去承担重力传感器、平衡传感器的角色,这些传感器能让我们能感觉到重力感、平衡感等不一样的感觉。这些传感器事先会对外部的真实世界的各种刺激做一个采样,然后传到大脑皮层进行加工处理,产生初步的认知。
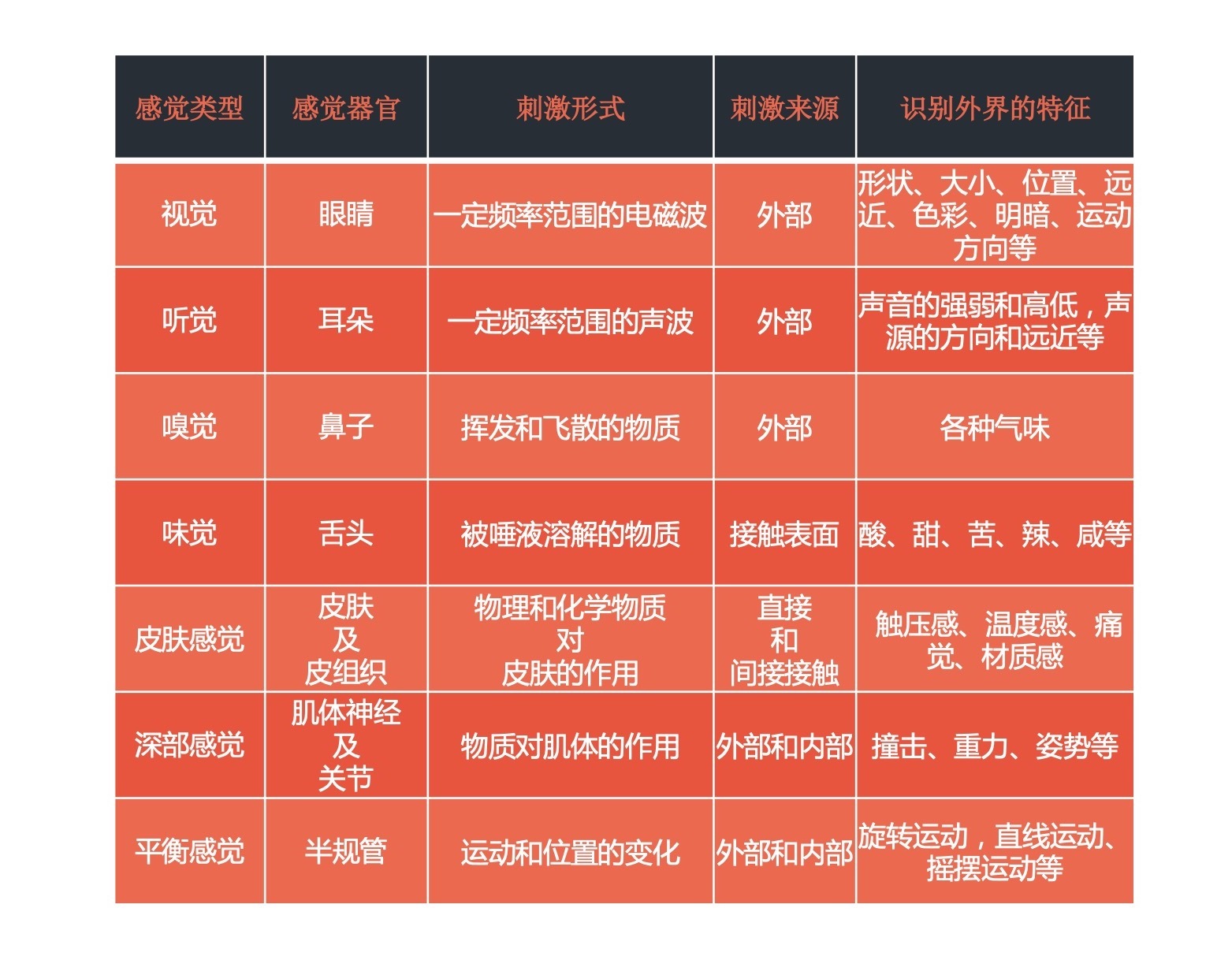
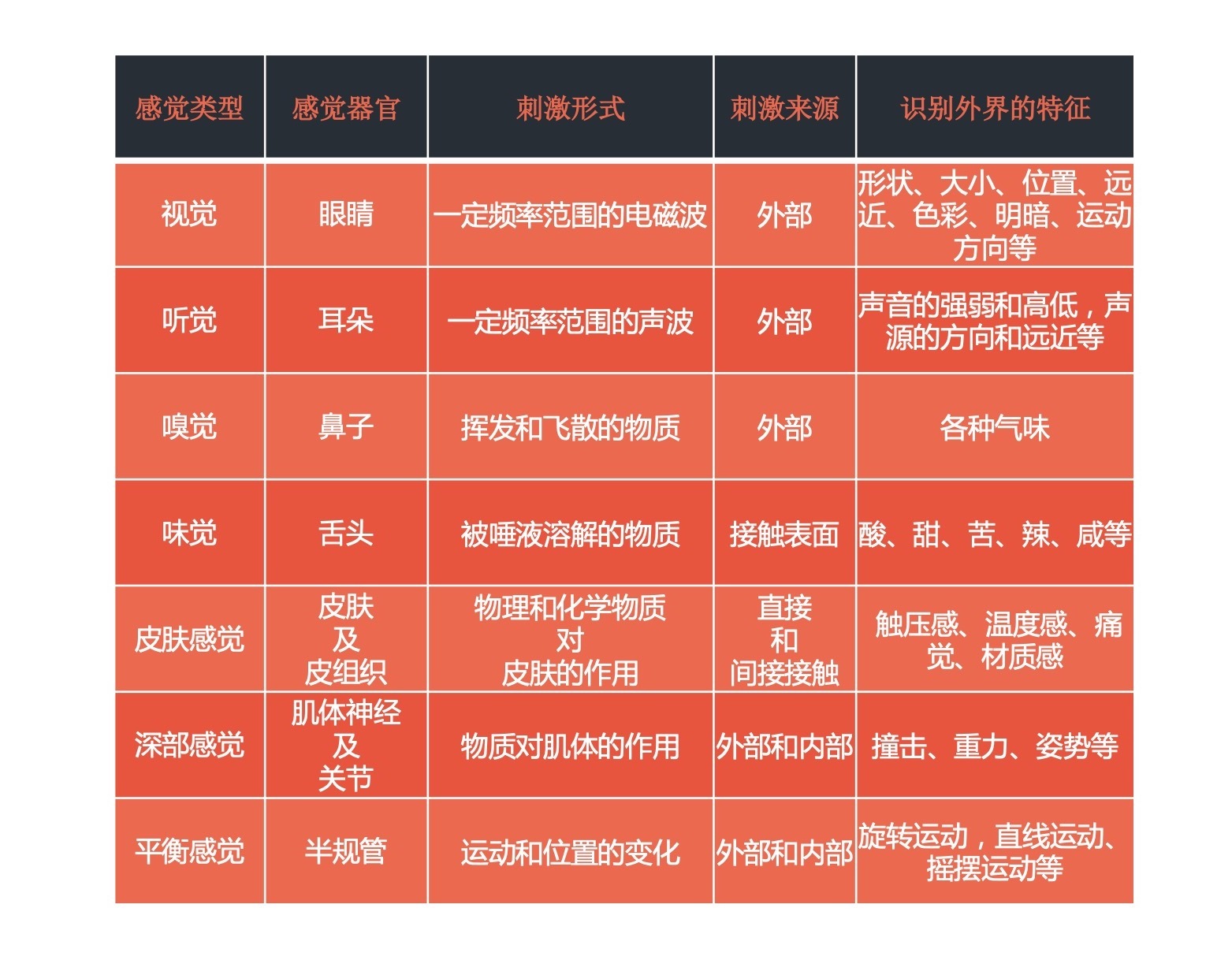
不同的感觉器官会识别不同的外界特征,具体情况你可以参考下面这张表。

我们大都说感知世界,不会简单地说感觉世界。这是因为光有数据采集是不够的,最核心的还是要有一个超级厉害的大脑能处理得了这些信息。人会把这些信息会根据人的知识、经验,逻辑思维、情感等等一切复杂的心理进行信息整合处理,产生对世界的认知,再延展出对世界的理解。别看皮皮虾能看到那么多色彩(它有16种视锥细胞),但是它可理解不了这么多色彩带来复杂的情绪情感。
所以,咱们一般不把认知和感觉两个词分开。这里就统称为感知觉。今天这节课我们先谈谈感知觉的基本特征及在设计中的运用。后续几节课我们再展开来分别讲讲视觉、听觉、触觉以及几种感觉的联动协同。
请你想象一下这样一个场景:你走在一个陌生城市里,人群中迎面走来好多年不见的老同学,你一眼就认出了他。于是你赶紧挥手:“嗨,你不是那个谁谁嘛。”
能快速认清一张脸,除了感谢人的记忆能力之外,有一项感知觉特征至关重要,那就是整体性。可能你会觉得,这不就是类似计算机一样的人脸识别能力嘛?没那么简单。
你可以看看下面这个图片。这张图片仿佛白纸上弄脏了,搞得都是随机的墨汁黑色污渍。但真是这样吗?你稍微仔细看一下就会发现,这是一只斑点狗在树荫下的地面上嗅着什么。

如果是由计算机图像识别算法来识别这张图,而计算机之前完全没有保存过这个图片,那么目前的计算机的技术是死活也算不出来,这会是一条斑点狗。
但是人可以识别出来。因为人不是以一个拼积木方式认知这张图(先确定它的各个部分,这是脚、耳朵、鼻子、还有尾巴,所以这是一条狗)。而是看着看着,立刻就看出来,这是一条狗!你看,狗的尾巴在这儿,还有这应该是它的鼻子,这是它的后腿吧,嗯,这个应该是它的耳朵。
这就是人对世界认知的整体性的魅力。我们不是简单做各个部分的叠加堆砌,然后形成的整体认知。我们是“整体的认知大于部分之和,或者说先于部分认知”。
你看到一位美女,也绝对不是看到这个美女的眼睛美、嘴巴美、鼻子美、耳朵美,然后拼起来就一定美。美女的美是各种五官的布局和整个脸型、发型、肤色等等综合认知的一个整体评价:美女。
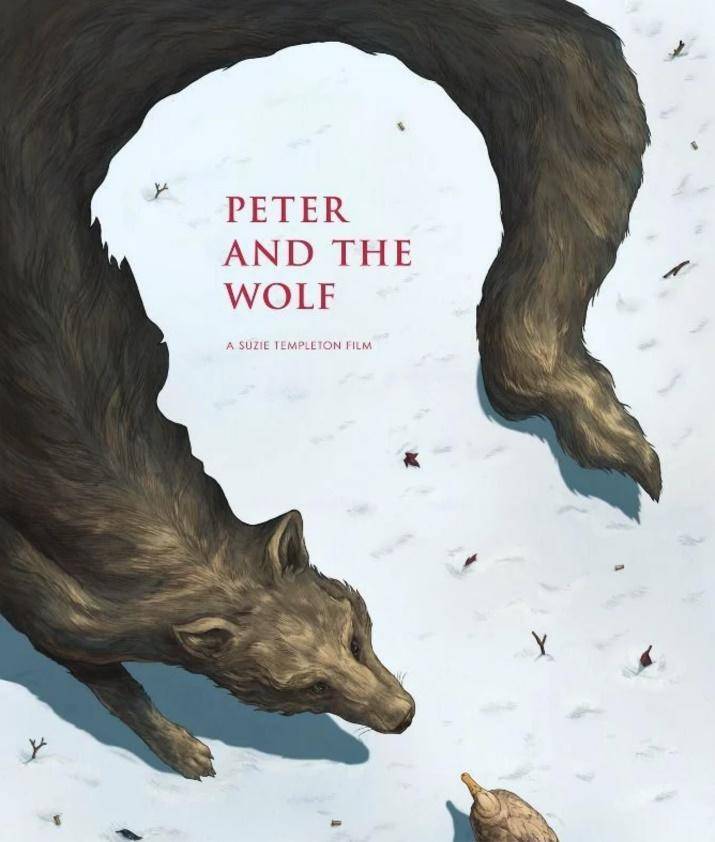
关于整体性你还可以看看下面这幅封面,它的名字叫做皮特和狼。你第一眼看到的是一个蜷着身子的灰狼和它面前的鸭子,皮特并未直接被画在画面里。但你仔细看看可以发现,人脸的侧影巧妙地用狼的尾巴给勾勒了出来。

体验设计中,整体性意味着你在设计时对整体框架设计思考要先于对细节的打磨,对整体页面的布局、构图、色彩的整个感知要有清晰的规划。
不知道你有没有遇到过这种情况:你和你的朋友在酒店的大堂沙发上聊天,突然,你觉察到朋友的眼神聚焦点从你身上移到了你的后侧方,你也条件反射式地回头看过去,于是你看到了一个红衣美女从大堂走过。
你的朋友是如何在和你聊天的时候,迅速觉察到红衣美女走过的呢?你又如何通过他的眼神一个漂移的瞬间也感知到了情况的存在?这就是人对世界感知的选择性在起作用。
计算机比较傻,它用摄像头获取图像信息,以同等重要程度的优先级对摄入的图像所有信息进行存储和后期加工。
但人和计算机不一样。我们人脑就这么大,存储、计算能力都有限,无法以同等重要程度的优先级对进入视觉系统的所有信息进行加工。所以我们必须通过一些选择性的规则,对信息进行筛选加工过滤,才会进入后期意识处理。
这些选择性的规则可能是一种明显的对象背景之间的差别、一种对象的运动、距离远近。当然,这种选择性还会依赖于人的动机目的性、兴趣点。对象背景差别越大、运动越显著、距离越近,人的动机目的性越强烈,兴趣点越大,那么我们就更能够快速地感知到这个信息。
我遇到很多设计师,他们在一个构图中,把某些重要的文字写得很小很密,用的字体很细,和背景的色彩对比也不够强烈。
我问设计师为什么这么设计,他说好看。可是如果在我们做的海报设计里,用户都不容易被选择性注意力识别,基本体验都没有达到,是不是忽略了主要矛盾?
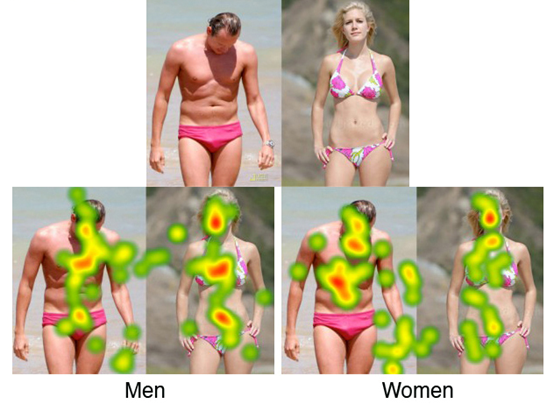
以前我们人因研究小组经常做眼动仪实验(人的视觉焦点选择真的很好玩)。比如对于泳装帅哥和泳装美女来说,男生和女生的视觉焦点分别看过去,焦点选择差别还挺大的。如果动态来跟踪人的视觉焦点动线,你就知道人的视线都在什么事物上反复停留。

回到刚才我们说的红衣美女的例子。你和你的朋友正在盯着美女走出酒店旋转门的时候,你的另外一个朋友从旋转门进来,但是很容易就会被你们直接忽视了。这就是选择性的干扰性视盲。当你的注意力在某些移动人物上时,容易把其他人物当成空气一般忽视掉。
这个干扰性视盲的偏见,要求我们在设计交互的时候不要把关键的内容隐藏在不必要的干扰环境里。比如不当的动态广告banner设计,花里胡哨,动效动静太大,或者色彩过于绚丽的弹窗小广告。
在一个安全性要求很高的持续作业环境中,更不要让用户脱离主任务而进行其他的交互任务,这样会影响安全性。很多电动车用的大屏幕触屏交互,其实会造成用户的分神。在驾驶过程中,这不是一种基于安全性考虑的做法。
我们继续刚才红衣美女的例子,为什么她能很快被你的注意力选择到?
假设那个美女穿得很普通,比如灰色上衣、黑色裤子,和周边人群其他人相比,色彩并不突出,还会那么容易被你关注到吗?显然不会。这就是对比性在选择中起了作用。
在皑皑白雪中,你可以很快看到那只黑熊;在漫漫黄沙中,你会很快锁定那片绿洲。中秋节大大的月亮周围,你总觉得好像星星很少;而漆黑的夜空,又仿佛群星闪烁。
因为人对环境的认知,也会不停地通过对比,来寻找视觉焦点。
怎么把对比性运用在设计中?你可以用来强调事物之间的差异性,避免页面元素太相似。如果元素(字体、颜色、大小、风格、材质、形状、空间等)不相同,那就让它们截然不同:
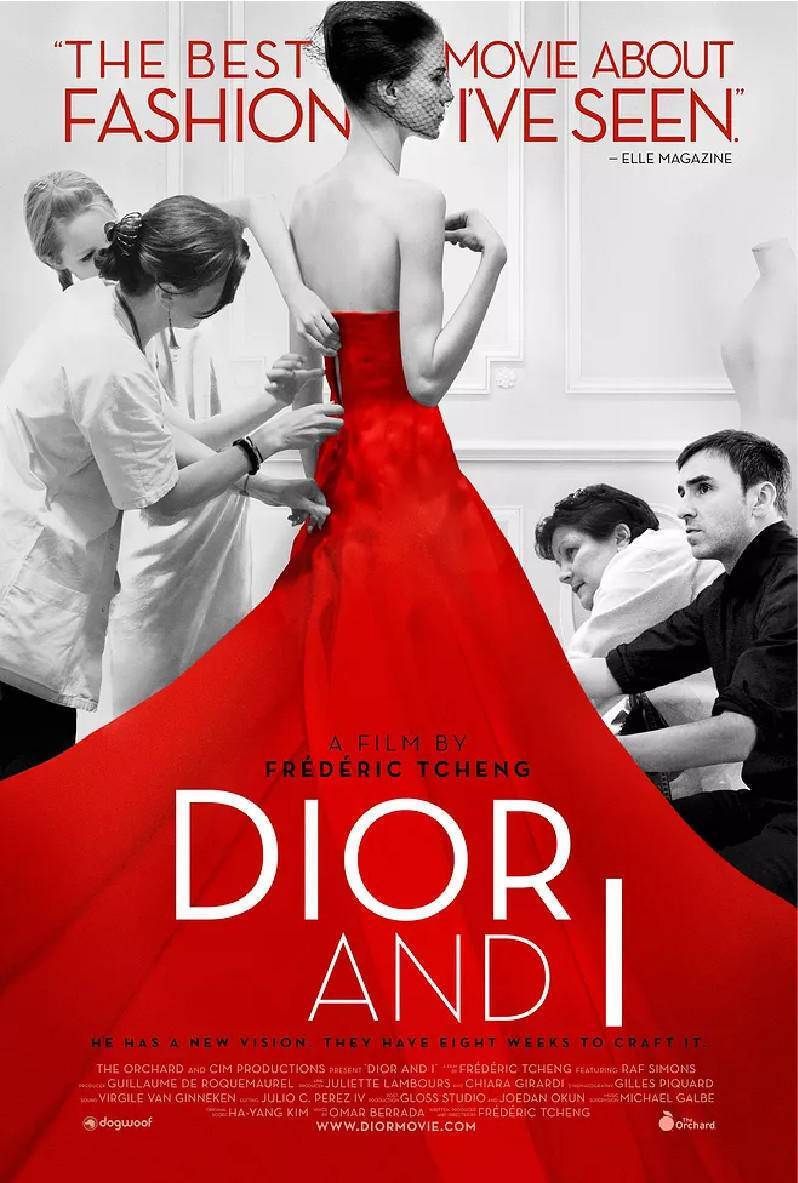
比如下面这个例子,就主要采用了色彩对比,主体人物和文字在版面中都异常显眼。因为它和周围的视觉元素相比,产生了很强的差异性。

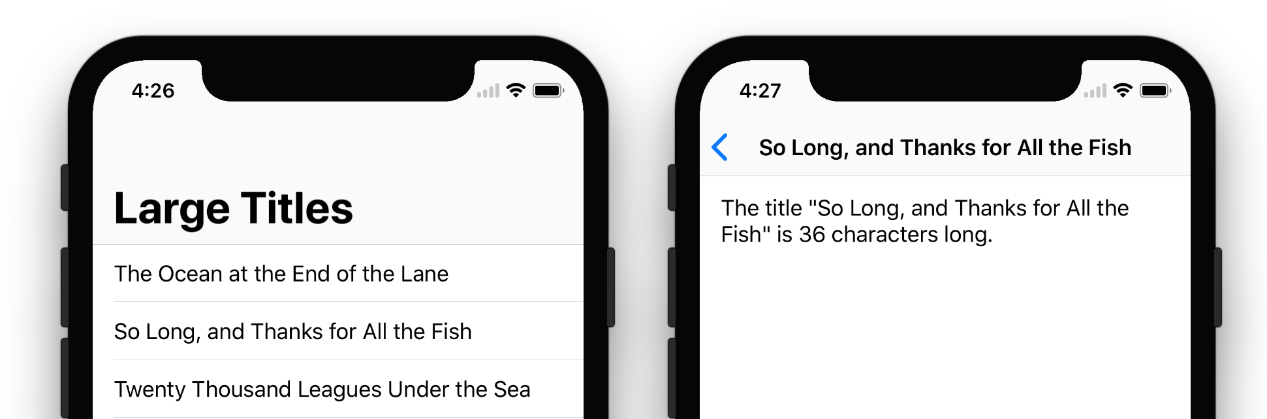
字体或者文字编排上的对比也是用得非常多的。前几年流行的大标题,就是典型地运用对比方式来增加层次感。

如果一个画面没有对比,会让人觉得单调乏味。画面要突出重点。对比可以帮助我们增加画面的层次感,清晰展示逻辑和内容要点。有了对比,画面才会更加生动活泼,主次分明。
我在欧洲最喜欢做的事情就是去艺术博物馆。看各种艺术作品。我一开始看画的时候,很多作品都看不懂,后来慢慢看得多了才找到那种看画的感觉。
在博物馆里有只顾着拍照打卡的人,也有细细品味欣赏画作的人。这就是人理解性不同的体现。理解性和人的过去的知识经验、文化背景有非常强的关系。知识经验越丰富、文化内蕴越深,理解就越深刻。
我们设计创作,要基于对当前你的受众的理解性来理解。这句话说的有些绕,简单来说就是如果你的设计物对应的受众是下里巴人,你非要设计得阳春白雪,那就是你过于曲高和寡,不理解你的用户了。
但你也不要被我带偏了,理解性可不仅仅是高雅和低俗。因为很多事物,人们有着共性的理解性,但即便如此,依然被一些设计师所忽略。
我举个例子。下面两个海报,左边和右边哪个女孩子可爱清纯,哪个女孩子喜欢搞怪和恶作剧?我相信即便你不熟悉这两个人,你也能很快回答出来。左边的女孩可爱清纯,右边的女孩搞怪和喜欢恶作剧。这种感觉是被设计师设计出来的。这叫做自上而下的光源偏见。

几万年的演化下来,我们都有着自上而下的光源偏见。从上而下的光,比如来自大自然的太阳光、月光,会带给人平和、温暖、生机、安全感、正能量的感觉。
但是什么光会从地底下往上照呢?地狱之火还是火山岩浆?反正不是好事。还记得你小时候晚上拿着手电筒,从下往上照扮鬼吓唬其他小伙伴吗?那就是你在不经意中利用了光源偏见。
我以前团队的设计师画了一系列的手机桌面图标,其中有一个图标是描绘晴天的,但我们怎么看都有些别扭。最后我们发现原来是他画的云上面颜色略深,下面颜色浅,这明显是光线从下往上打过去的效果。于是他调整了光源照射角度,一下子感觉就对了。
我们刚刚了解到人的感知觉的整体性、选择性、对比性和理解性。但这些还远远不够。世界一定是复杂并且在持续不断地变化的。在变化的世界中,人会一直尝试理解哪些事物是以不变应万变的。
天黑后,白色桌面、白色的纸都变暗、变黑了,但人还是认为这桌子、这纸是白的。煤球在中午大太阳的照射下是亮灰色的。如果把这时的煤球和黑暗中的白纸相比,一定后者更暗。但在我们的认知上,煤球还是黑色。这就是色彩明度的恒常性。
前面说的那个红衣美女,她出了酒店的门,侧身左拐走上人行道,然后越走越远,在我们视线里越来越小,最后消失了。我们也不会觉得美女变成了小人国的小人,变成了蚂蚁,我们还认为美女体型没有变化,这就是大小形状的恒常性。
不仅如此,现在人出门大家都端着手机。你端着手机出门,端着手机进出电梯、上下楼梯、过人行道、穿过车流,你不会去恐慌地四处张望。因为你已经对周边的环境产生了恒常性的认知。你已经对这个熟悉的路径习惯成自然,你不会再去过度关注细节。
甚至你走到陌生的街道,只要环境还有参考性,你还会拿出与熟悉的情况做参考或暗示,这就是环境认知的恒常性。
恒常性的形成需要时间。不过人一旦适应了一种恒常性,挑战、颠覆、改变这种恒常性的做法会产生非常强烈的不适感。我以前在欧洲生活过8年,经常在各个国家飞。跨越时差的飞行会产生Jetlag时差综合征。另外,英国和欧洲大陆的左行和右行有差别,突然到换行驶方向的国家,开车会的头几天也会很不适应,这都是对恒常性变化导致的不适感。
了解到人感知的恒常性特征,面对设计,我们要去利用它、顺应它,或者巧妙地打破它达到新的效果。
对应到用户体验设计中,我们经常谈到的一致性设计,就是对恒常性的顺应。特别是界面布局上入口、导航以及控制按钮的位置设计。它们的色彩、字体、阴影的感觉,我们要尤为注意。只有保持一致性才能让用户快速上手。
如果控件的功能不同,不要模仿已有的控件位置进行摆放,不然可能会导致错误的认知。
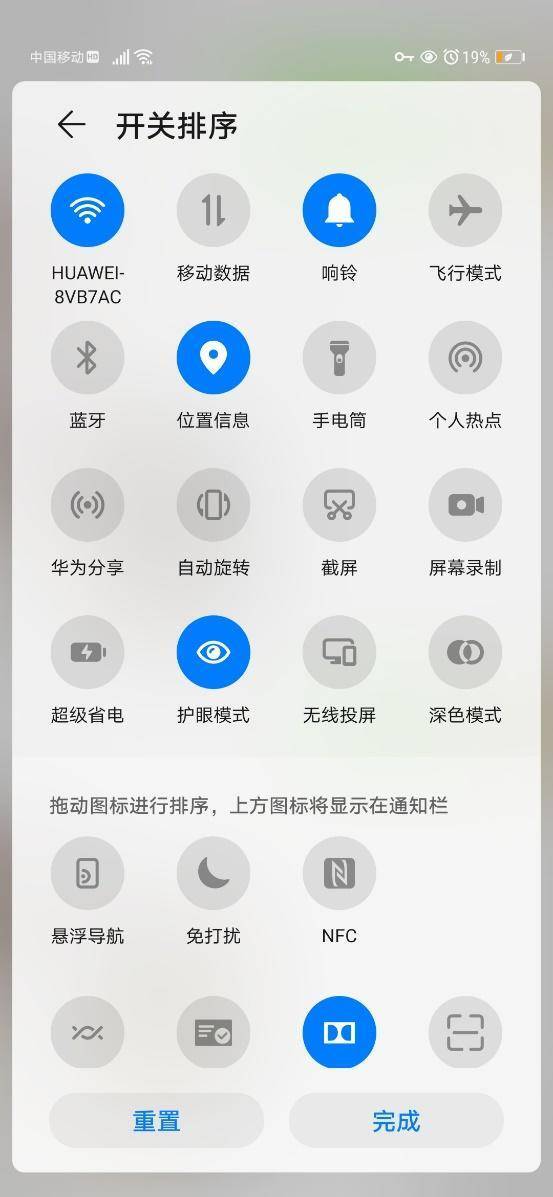
比如在移动端对话框的设计中,绝大多数情况下右侧为确定,左侧为取消。但是在下面这个快捷开关的确认界面里,右侧为确定,左侧却变成了重置。如果用户不仔细看,会简单以为按左侧按钮也是取消编辑。取消和重置完全不是一个维度的操作,重置是恢复默认值。那么这个设计就很有可能被用户集中吐槽。

接下来我们来看看联觉性。什么是联觉性呢?几年前我听过深泽直人的演讲,他提到了两个很有代表性的设计,我通过这两个设计来和你解释一下。
一是无印良品壁挂CD机。外形上它看起来像一台小小的换风扇,CD机的开关也改成换风扇的拉绳体验。当拉绳拉下,CD转动起来,恰如转动的扇叶。而缓缓飘出的轻柔音乐,恰如柔和的微风。用户会感觉音乐像风扇中的微风一样扑面而来,缓解夏日的燥热。

二是深泽直人设计的果汁盒。这种果汁盒在维持铝箔包装的方形外貌的基础上,添加了水果的特征,增加人的味觉联觉感受。猕猴桃样子的外包装除了色彩像猕猴桃之外,材质感也是毛茸茸的,让人胃口大开。

通过以上的两个案例,联觉得概念也就呼之欲出了:一种感觉引起另一种感觉的现象就是联觉。你发现没有,这两个设计里一个是音乐如微风般吹过脸颊,一个是秀色可餐,都巧妙运用了人的感知觉的联觉性。你在设计中,也可以多去思考思考,赋予我们的设计联觉性。
俗话说,眼见为实。其实眼见还真的不见得为实。
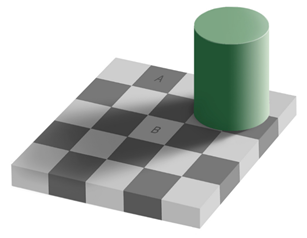
不信你看下面这幅图。棋盘中的A和B格子,颜色谁深谁浅。如果你是第一次看过这个图,你一定会说,这还用问,那肯定是A深B浅咯。

但其实A和B本来是一个颜色,不信的话,你可以把这个图导入到Photoshop中,用色彩吸管吸一下看看。
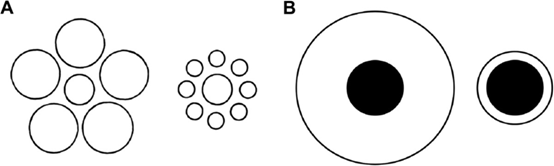
如下的A中有左右两个图形,两个图形正中心都有一个白色的圆。哪个白色的圆大一些?B中也有左右两个图形,两个图形的正中心都有一个黑色的圆。哪个黑色的圆更大一些?大部分人都会觉得,不管是A还是B,右边中心的圆总是比左边中心的圆要大一点点。

正确的答案是一样大。
这其实就是错觉。人的感知觉会犯错,而且会经常犯错。
错觉有很多种,视觉、听觉、味觉、嗅觉等方面的知觉经验,都会出现错觉。被心理学家研究最多的是视错觉。
产生错觉的原因也非常复杂。一般是两个:一个是生理角度,错觉受到眼睛和视网膜内神经交互作用的影响;一个是认知角度,认为错觉受到更高水平的注意、过去经验、决策等认知因素的影响。
有些情况下错觉是有危害的。而更多时候,合理地运用错觉会使生活增色不少。在我们的日常生活中会遇到的错觉的例子有很多。
比如你希望减肥,那么尽量选择用小盘吃。因为同样的食物,放在小盘子里的饱腹感会比放在大盘子里更强。这就是形状上的错觉导致的。
又比如在日本的三叶咖啡店,老板偶然发现不同颜色会使人产生不同的感觉。为了验证他的这个想法,他邀请了30多人,每人各喝四杯浓度相同但是杯子颜色不同的咖啡(四个咖啡杯颜色分别是红色、咖啡色、黄色和青色)。
最后得出结论:几乎所有的人认为使用红色杯子的咖啡调地太浓了;使用咖啡色杯子认为太浓的人数约有三分之二;使用黄色杯子的感觉是浓度正好;而使用青色的杯子的都觉得太淡。
从此以后,三叶咖啡店一律改用红色杯子盛咖啡,既节约了成本,又使顾客对咖啡质量和口味感到满意。这个咖啡店的老板通过这个小实验,巧妙地运用了颜色上的错觉。
好了,讲到这里,今天的内容也就基本结束了。最后我来给你总结一下今天讲的要点。
如果把人类比为机器人,那么感觉器官就是人类的传感器。但人类和机器不同,人类认识世界不是简单地对信息照单全收。我们必须通过一些选择性的规则,对信息进行筛选加工过滤,才会进入后期意识处理。所以我们不能只认识感觉,还要认识感知觉的特性。
感知觉的特征包括整体性、选择性、对比性、理解性、恒常性、联觉性和错觉。
整体性是指我们对事物整体的认识。你在设计中要善用整体性原则(比如两面图形),在巧妙简化构图情况下体现有趣的完整性表达。
选择性是在复杂事物中找到重点的特性。选择性依赖于环境、动机和情绪等。我们在设计中要顺应这种选择性,突出焦点,减少干扰。
对比性在设计中使用非常广泛。巧用色彩、形状、大小的对比性会突出重点,显得主次分明。
对理解性来说,如果我们设计需要明确告知用户意图,那么就需要消除歧义,不要给模棱两可的设计。同时你也可以巧用人的理解性构建不同的设计氛围,比如光源方向的运用。
恒常性是指尽管作用于我们感官的刺激在不断地变化,我们所知觉到的物体却保持着相当程度的稳定性。我们在设计中要遵循物理规律的动效设计,达到自然的交互体验设计。
联觉性是指一种感觉引起另一种感觉的现象。能调动联觉性将是一种高级的体验设计。如何做到秀色可餐、余音绕梁,需要你的创意。
错觉是对外界事物不正确的知觉。我们产生错觉有生理的局限,也有认知的原因。巧用大小、距离、色彩等视错觉,会达到非常有趣的体验效果。
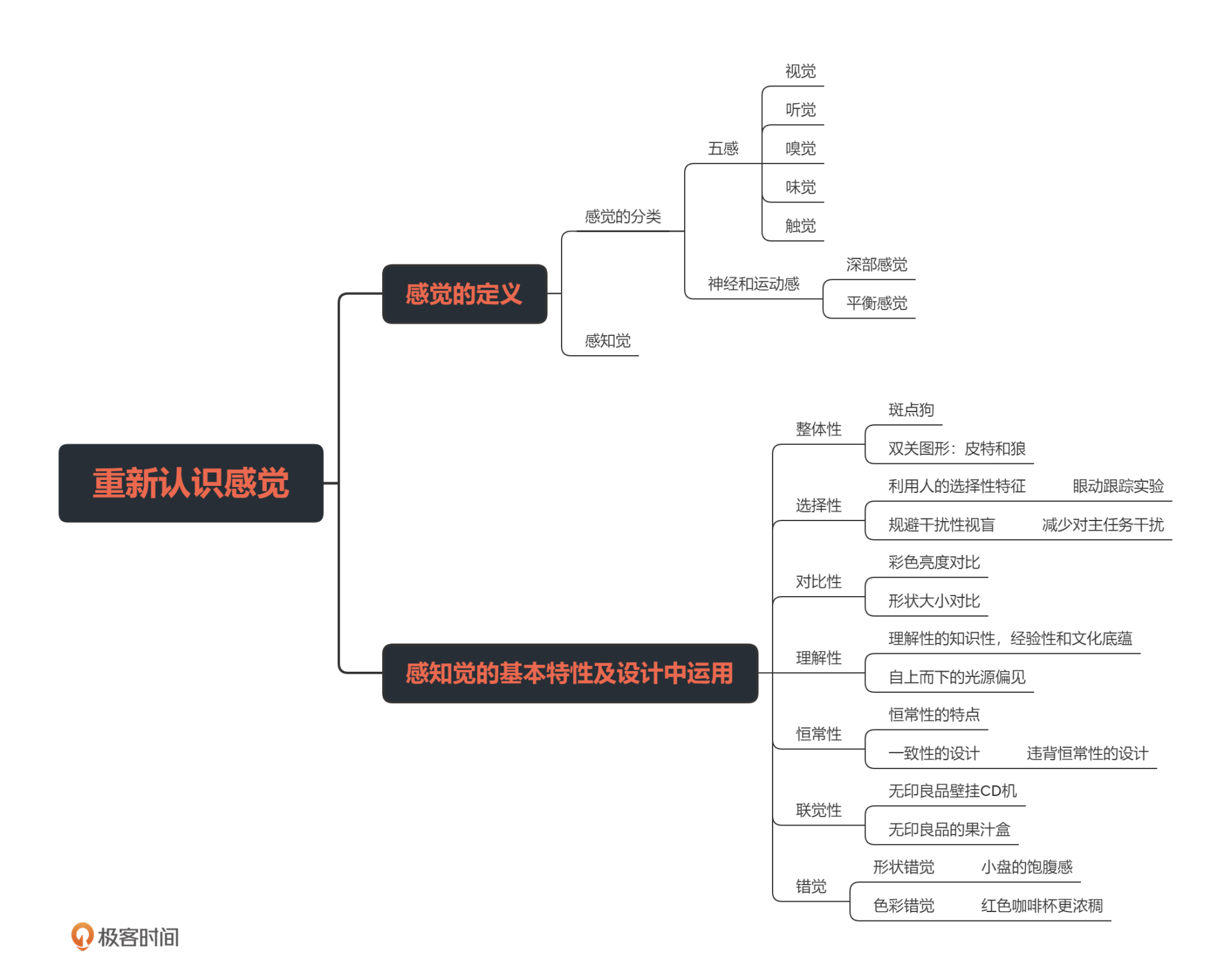
其实很多好的设计不仅仅考虑到了一种感知觉特性。你在日常的设计中要根据业务需求灵活运用,不必僵化。最后我还给你总结了一个脑图,可以长按保存下来,它对在设计中如何重新认识感觉会很有帮助。

最后,我给你留了一个小作业,请你分享一下你设计的,或者你在生活中发现的运用感知觉基本特征的设计。